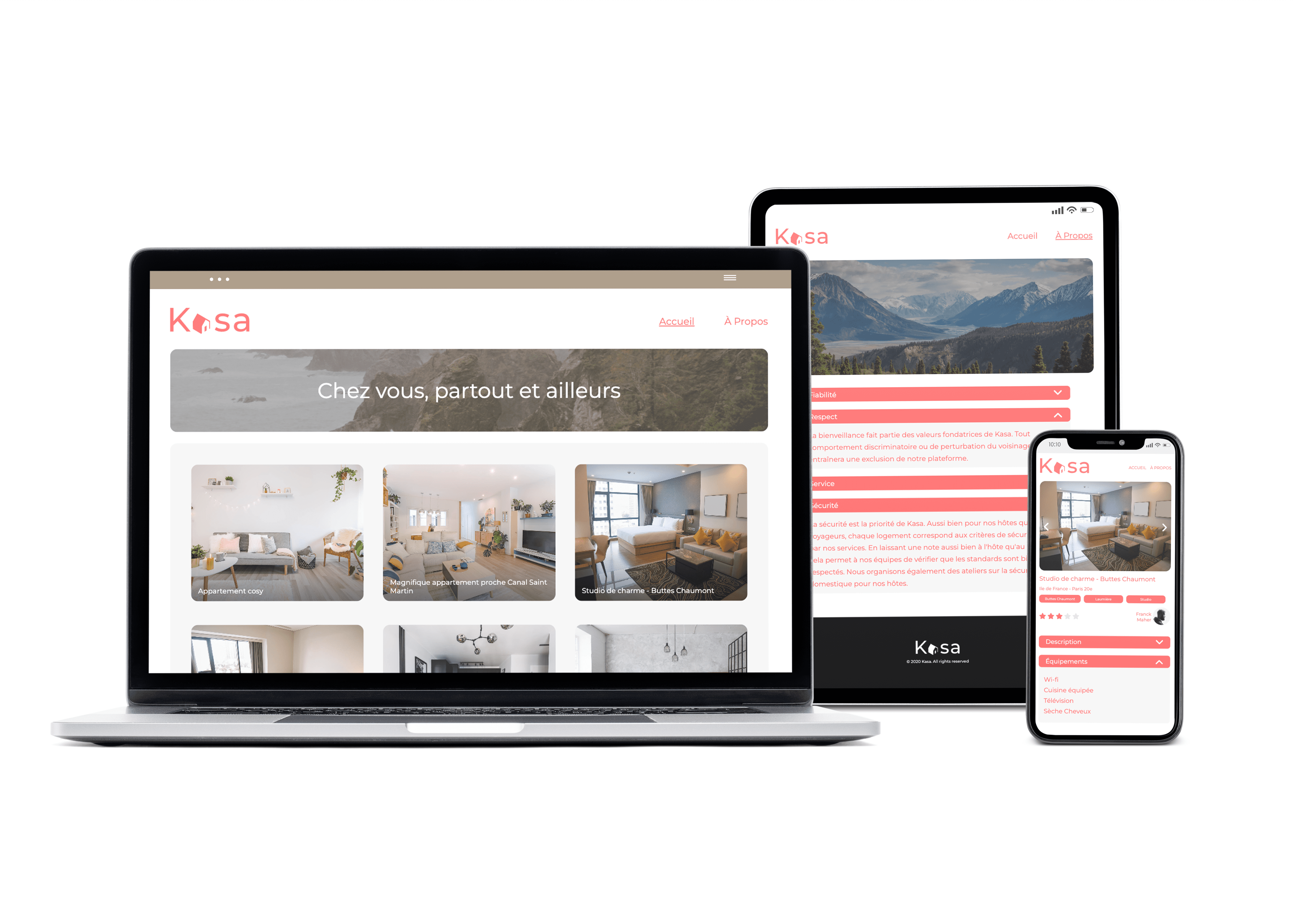
Kasa
Objectifs
・Configurer la navigation entre les pages de l'application avec React Router ・Développer des éléments de l'interface d'un site web grâce à des composants React ・Initialiser une application avec Create React App

Langages et technologies utilisés
Contexte
Kasa est dans le métier de la location d’appartements entre particuliers depuis près de 10 ans maintenant. Avec plus de 500 annonces postées chaque jour, Kasa fait partie des leaders de la location d’appartements entre particuliers en France.
Installation
・Télécharger 'Node.js' si besoin ・Installer les modules avec 'npm install' ・Lancer le serveur avec 'npm start'
Contraintes techniques
- React : ・Découpage en composants modulaires et réutilisables ・Un composant par fichier ・Structure logique des différents fichiers ・Utilisation des props entre les composants ・Utilisation du state dans les composants quand c'est nécessaire ・Gestion des événements ・Listes : React permet de faire des choses vraiment intéressantes avec les listes, en itérant dessus, par exemple avec map. Il faut les utiliser autant que possible - React Router : ・Les paramètres des routes sont gérés par React Router dans l'URL pour récupérer les informations de chaque logement ・Il existe une page par route ・La page 404 est renvoyée pour chaque route inexistante, ou si une valeur présente dans l’URL ne fait pas partie des données renseignées ・La logique du routeur est réunie dans un seul fichier
